Responsives Webdesign ist kein Trend mehr – sondern der neue SEO- und KI-Standard
Über 10 Jahre ist es her, dass „Mobile First“ ausgerufen wurde.

Wer heute digital sichtbar sein will, muss nicht nur auffindbar sein. Die eigene Website muss auf Smartphones reibungslos funktionieren, Inhalte schnell laden und mit sauberer Struktur sowohl für Nutzer als auch für moderne Suchsysteme wie Google, Bing oder KI-gestützte Modelle wie ChatGPT oder Gemini leicht verständlich sein. Der Mobile-First-Ansatz bildet dafür das Fundament. Wir zeigen, warum das Thema aktuell wichtiger denn je ist, wie sich der mobile Traffic entwickelt hat – und wie Technik und Gestaltung Schritt halten müssen. Responsives Webdesign ist keine Modeerscheinung, sie ist „State of the art“ und „Stand der Technik“. Wurde man 2013 noch mit einem Blick des Unverständnis belohnt, so normal ist es heute, Webseiten nur noch und ausschließlich Responsive zu erstellen.
Mobile Nutzung im Wachstum: Fakten und Verlauf
| Jahr | Mobiler Anteil | Desktop-Anteil | Zuwachs Mobil |
|---|---|---|---|
| 2021 | ca. 55 % | ca. 45 % | – |
| 2022 | ca. 58 % | ca. 42 % | +5,45 % |
| 2023 | ca. 63 % | ca. 37 % | +8,62 % |
| 2024 | ca. 67 % | ca. 33 % | +6,35 % |
| 2025 (Q2)* | ca. 64 % | ca. 36 % | +4,48 % |
*Quelle: Statista, SOAX, StatCounter
Mobile Nutzung im Wachstum: Fakten und Verlauf
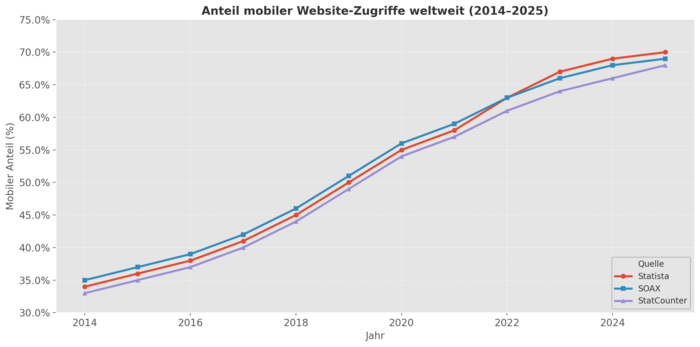
Eindrucksvoll lassen sich diese Werte auch bei verschiedenen statistischen Anbietern nachvollziehen und auswerten. Die stete Nutzung der Smartphones auch unterwegs haben durch den Ausbau des mobilen Internets dazu beigetragen, dass nicht nur die Nutzung generell, sondern insbesondere auch der Teil an mobiler Nutzung extrem zugenommen hat. Waren 2014 nur knapp 30% der Anfragen von Handys und mobilen Endgeräten, so liegen wir in Q2/2025 je nach statistischer Erfassung bei 65-71%.

Vergleich mobiler Website-Zugriffe 2014–2025 – Statista, SOAX, StatCounter
Entwicklung der Mobile-First-Indexierung
Die wichtigsten Etappen im Überblick:
2014
Erste Hinweise von Google zur stärkeren Bewertung mobiler Inhalte. Mobile-Friendly-Tags wurden eingeführt, um Webseiten in Suchergebnissen zu kennzeichnen.
2016
Offizielle Ankündigung der Mobile-First-Indexierung durch Google.
März 2018
Beginn der schrittweisen Umstellung auf Mobile First für bestehende Seiten. Quelle: Google Developers
Juli 2019
Neue Domains wurden automatisch im Mobile-Index gelistet. Quelle: Google Developers
Ab 2020
Globale Umstellung ursprünglich 2019 angekündigt, aber aufgrund technischer Abhängigkeiten verzögert.
2025
Mobile-First-Indexing ist für Suchmaschinen und KI-Systeme die Standardgrundlage der Seitenbewertung.
Technischer Fortschritt und neue Erwartungen
Parallel zur Suchmaschinenentwicklung haben sich auch mobile Endgeräte rasant weiterentwickelt. Zwischen 2014 und 2025 wurden Smartphone-Displays größer, leistungsfähiger und hochauflösender. Retina-Displays mit 2x bis 3x Pixeldichte, neue Bildformate wie WebP und AVIF sowie adaptive Formate für Android- und Apple-Endgeräte gehören heute zum Standard.
Diese Entwicklung erfordert technische Anpassungen:
- Bildausgabe via und srcset
- Ladeoptimierung über Lazy-Loading und CDN
- UI-Designs, die auf Tablets und Smartphones skalieren
- Touchoptimierte Elemente (keine Hover-Effekte, klare Fokusführung, Daumenreichweite)
Unterschiede je nach Plattform:
- Safari (Apple) unterstützt Bildformate später als Chrome (Android)
- iOS nutzt HEIC, Android bevorzugt WebP/AVIF
- Scroll-Verhalten und Gestenerkennung weichen voneinander ab
Auch Wearables verlangen neue Denkweisen: keine komplexen Menüs, sondern Mikro-Interfaces und Sprachsteuerung.
Mobile First heißt auch: SEO für KI-Systeme
Seit 2025 läuft klassische Suchmaschinenoptimierung mit der Optimierung für LLMs zusammen. Seiten müssen semantisch strukturiert, inhaltlich konsistent und maschinenverständlich aufgebaut sein. Das bedeutet:
- Strukturierte Daten wie JSON-LD müssen vollständig gepflegt sein
- Inhalte sollen als logische Blöcke erfassbar sein
- Bilder benötigen sprechende alt-Texte und semantischen Kontext
- Headings und Absätze sollen nachvollziehbar gegliedert sein
Systeme wie ChatGPT, Perplexity oder Gemini lesen nicht nur HTML aus, sondern analysieren Aufbau, Lesefluss, mediale Ergänzungen und visuelle Hierarchien. Mobile-optimierte Seiten bieten damit nicht nur UX-Vorteile, sondern fördern auch die Auffindbarkeit über KI-gestützte Systeme.
Fazit
Mobile First ist längst kein Buzzword mehr. Die mobile Darstellung einer Website entscheidet darüber, wie Nutzer Inhalte erleben, wie Suchmaschinen sie bewerten und wie KI-Systeme sie interpretieren. Nur wer Technik, Design und Inhalte konsequent auf mobile Standards ausrichtet, wird langfristig sichtbar bleiben – in der Google-Suche genauso wie in der Welt künstlicher Intelligenz.
Abgelegt in:







